How To Paint A Watercolor Background
Watercolor (likewise known as aquarelle ) – is a type of paint that is diluted with h2o. The transparency of aquarelles is its principal attribute and primary value: it gives the feature lightness of watercolor painting.
Watercolor background in web design
Watercolor background are a popular trend in spider web design considering they add a touch on of fine art to the routine. As a result, they help the website pattern to stand out from the crowd, giving it a unique refinement and originality.
Watercolor techniques in web design are used not only to create watercolor background vectors but besides to make patterns or even individual elements of website design (headers, dividers, buttons – up to logos and fonts) – or they may exist used to combine unlike design elements.
The reasons why you lot should endeavour watercolor background images in your spider web-design are:
- versatility;
- beautiful, fluid colors;
- handmade effect;
- originality;
- adding «soul» to digital design;
- astonishing texture.
Of course, not all existing colors and patterns volition be perfectly good for your watercolor background. Therefore, creating a watercolor design, you should focus on the most suitable colors – let'southward find out which ones!
Different watercolor backgrounds
Pink watercolor background
Associated with sensuality and tenderness, beloved and sentimentality, the pink background color is ideal for the background of websites for women (children, family, cosmetics, etc.).

Blueish watercolor background
Bluish is a perfect color for gaining user conviction and convincing him in your professionalism. It looks luxurious and aesthetically pleasing when used in the watercolor background design.

Watercolor flower background
The unique, delicate floral watercolor background with the right selection of elements and textures is much more attractive than the boring and faded classic website groundwork!

Blackness watercolor background
Refinement, dominance, and minimalism – the black website groundwork is ideal for presenting expensive, luxurious goods.

Watercolor groundwork: how to make
Today you tin easily create a realistic watercolor effect using Photoshop. To exercise this, just download free brushes (if you are an avant-garde user – you can create some unique brushes yourself), utilise special filters or action sets (ColoreeXign Art, Lively, Watercolor Oil Paint, and others) that allow you to transform a picture or photo in one click!
Then, you can easily upload your watercolor background photos or drawings to the editor of the site builder, CMS or the admin panel of your site, and and so experiment with the image using the tools available in the editor and use information technology as the background of your site!
Watercolor groundwork website examples
Jacksonville Artwalk watercolor background example

website: http://jacksonvilleartwalk.com/
Having created an amazing watercolor background, the designer had the nerve to apply the effect on the main folio of his website.
He used a photograph as a background, and so placed a spot of several watercolor layers in the center. This solution perfectly reflects the informal nature of the event.
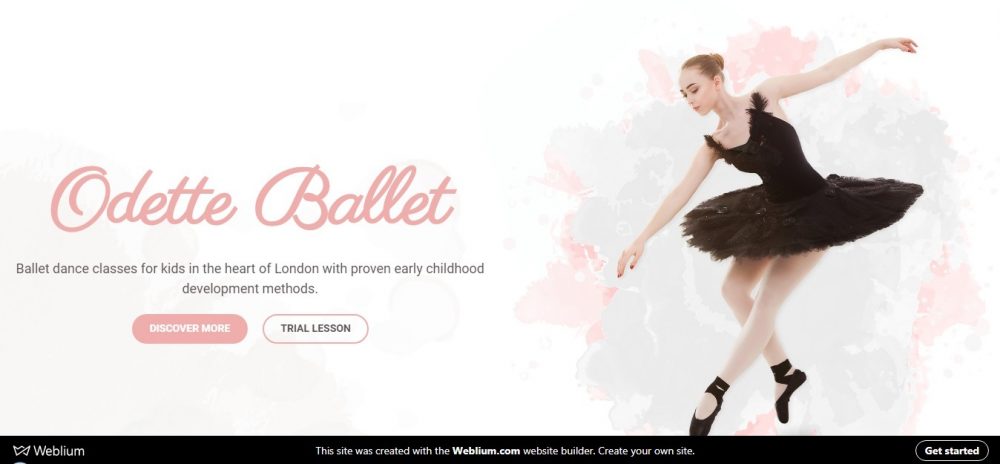
Odette Ballet studio (Weblium watercolor website template)

website: https://ballet-studio.weblium.site/
To create the watercolor pattern that will describe attention, it is not necessary to put watercolor texture over the unabridged page! It is enough to use the groundwork with individual spots that are competently woven into the composition and focus the user's attention on important information.
Utilise this template to make your watercolor website
Firm at Khlebny website with watercolor background

website: https://hleb-dom.ru/
The site is created in a highly creative watercolor way, combined with pencil drawings. This style gives the projection sophisticated and original features and allows the site owner to reduce the altitude between himself and website visitors.
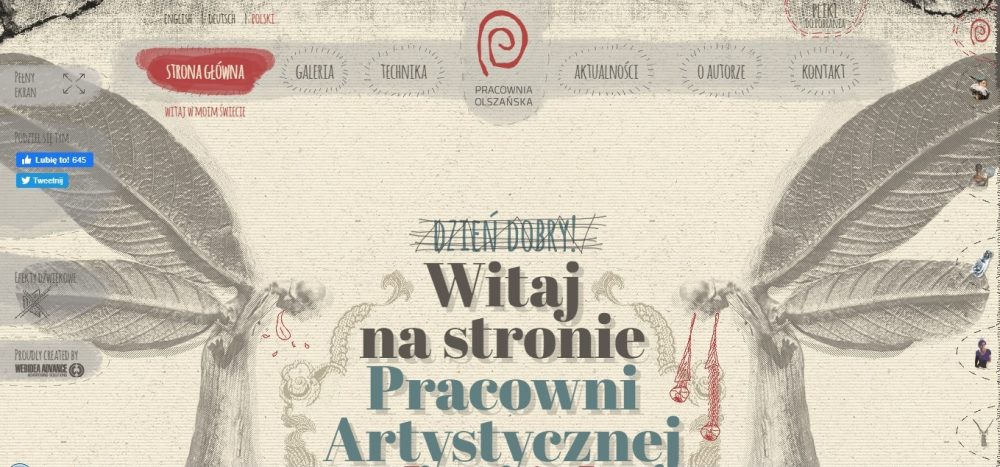
Barbara Olszanska

website: http://olszanska.pl/
The site of the Polish creative person is a complete eclecticism, a bizarre mix of a variety of styles! Watercolor effects are everywhere on the site: background textures, illustrations, headers, and pattern elements. Information technology's a perfect design case to become inspired by!
The boat: watercolor background website

http://world wide web.sbs.com.au/theboat/
The watercolor-mode background is made in the form of illustrations or strokes and stains, but the fonts are strict and corresponding in color and type. The font style surprisingly matches the style of illustrations!
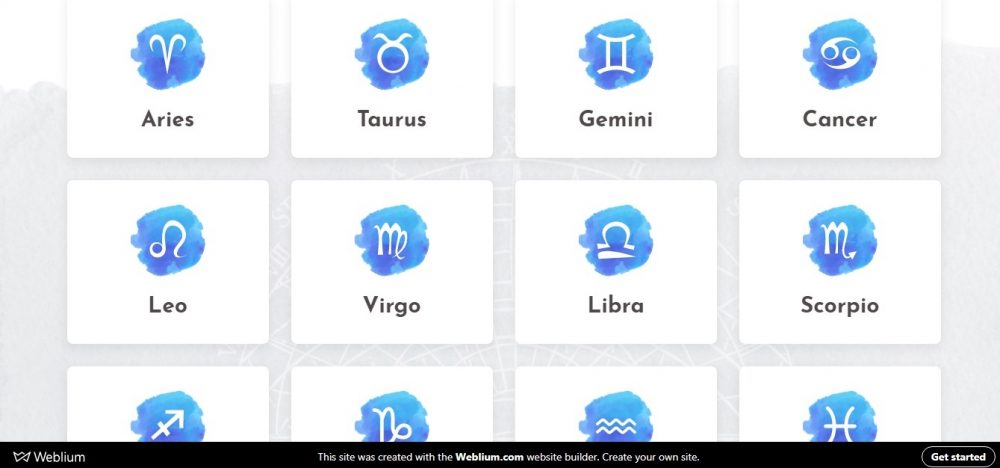
Kate Sun Astrology (Weblium website template)

website: https://star divination.weblium.site/
Why not utilize watercolor techniques to decorate certain blocks of the folio, creating a unique contrast, emphasizing the exclusive style of the author of the website?
Use this template for free 🚀
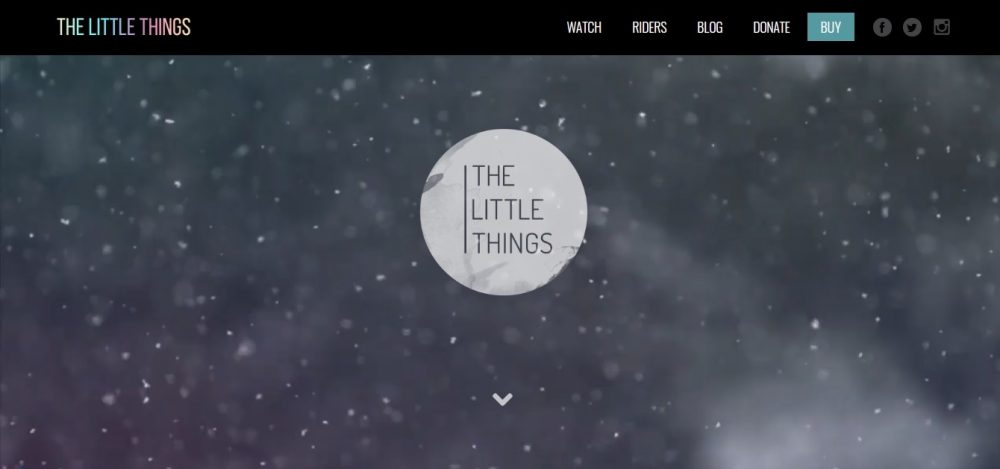
Little Things

website: http://thelittlethingsmovie.net/
The Fiddling Things website looks quite modern with these pastel watercolor elements, and fabulous animation on the header banner makes the website pattern memorable!
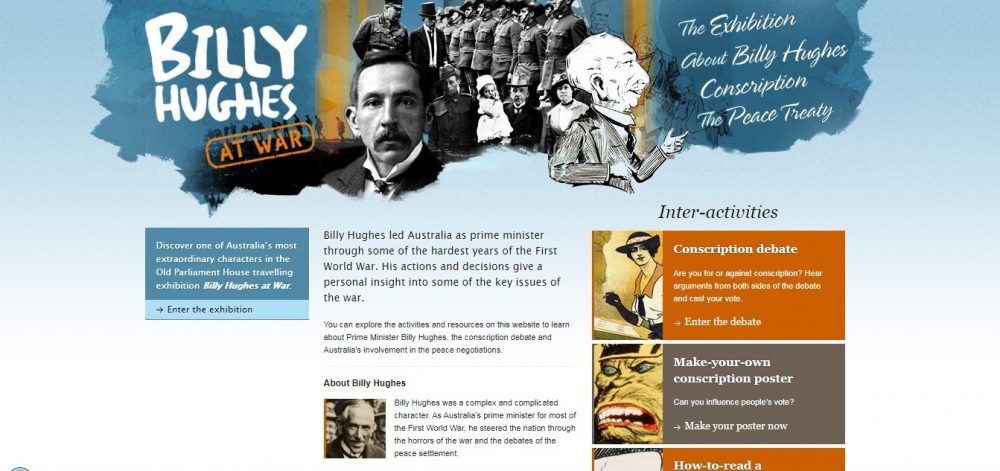
Baton Hughes at War

website: https://billyhughes.moadoph.gov.au/
Billy Hughes at War website looks very showy, thanks to the use of bold watercolor splashes and amazing typography choices.
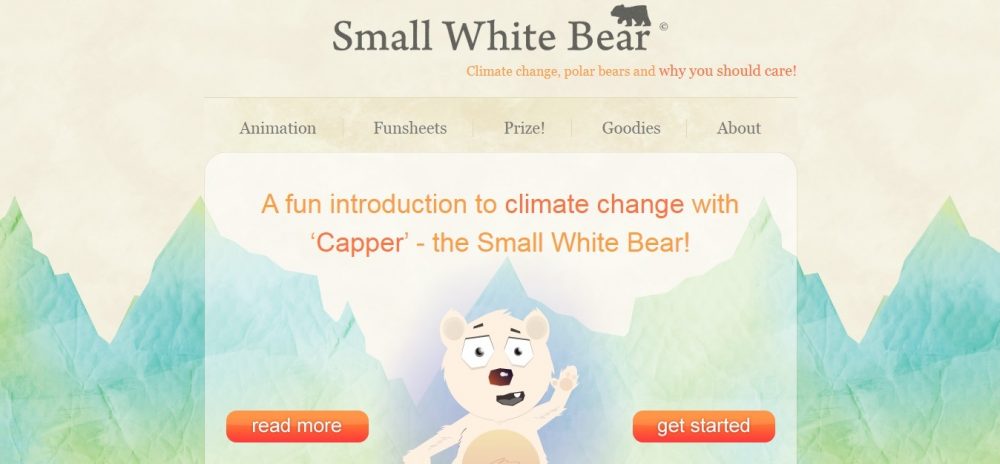
Small White Bear

website: http://www.smallwhitebear.com/alphabetize.html
The design of the Small White Bear website uses the watercolor texture that sets the tone and accompanies a fun analogy in the foreground.
The color scheme of the site is very soft, there are no vivid colors, except for the orange buttons and curt text. The watercolor effect creates the desired mood and adds depth to the site.
Create your perfect website right now 🚀
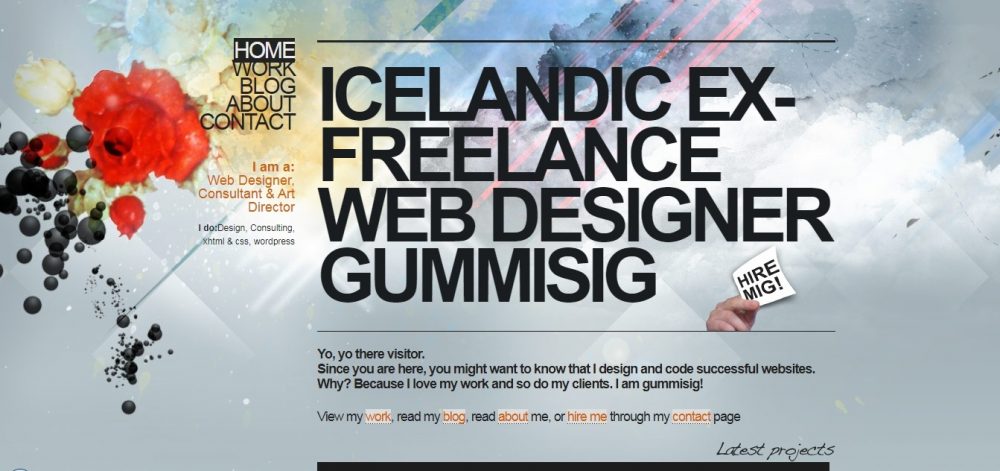
Gummisig

website: http://world wide web.gummisig.com/
This designer'southward website has a simple, yet very interesting watercolor background . Despite the abundance of splashes and strokes of watercolor paints (mainly in the header and footer of the site), the background does not distract you from the main content on the page.
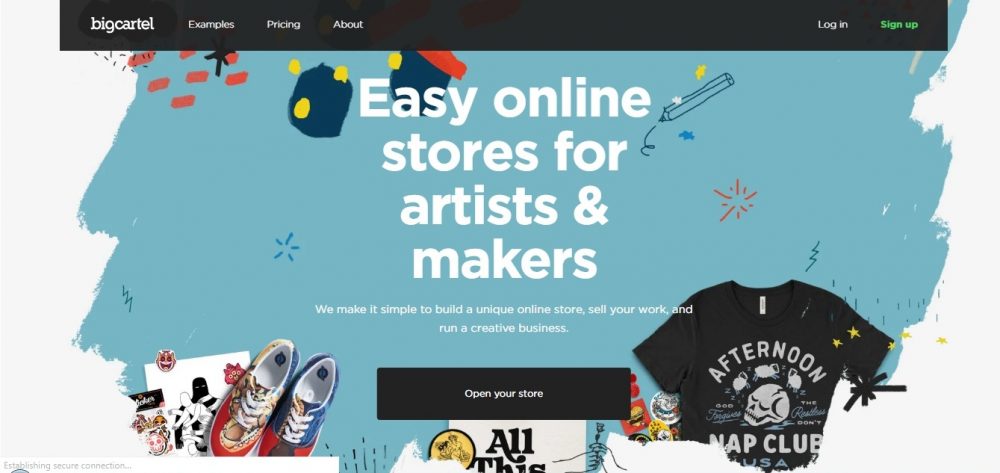
Big Cartel

website: https://world wide web.bigcartel.com/
A large spot of watercolor paint with vivid accents beautifully contrasts with a white background. Such a composition in the header is just plenty to emphasize the unusual fashion of the website!
Duirwaigh

website: http://www.duirwaigh.com/
Duirwaigh studio got serious near the creation of the blueprint of its website: in the header, there's an amazing picture that has both watercolor and oil-painted elements.
Have a look at the footer – nosotros really liked it, it's very cute! The whole site looks like a fairy circus! By the way, the site has a cool re-create that fully matches the style of the design!
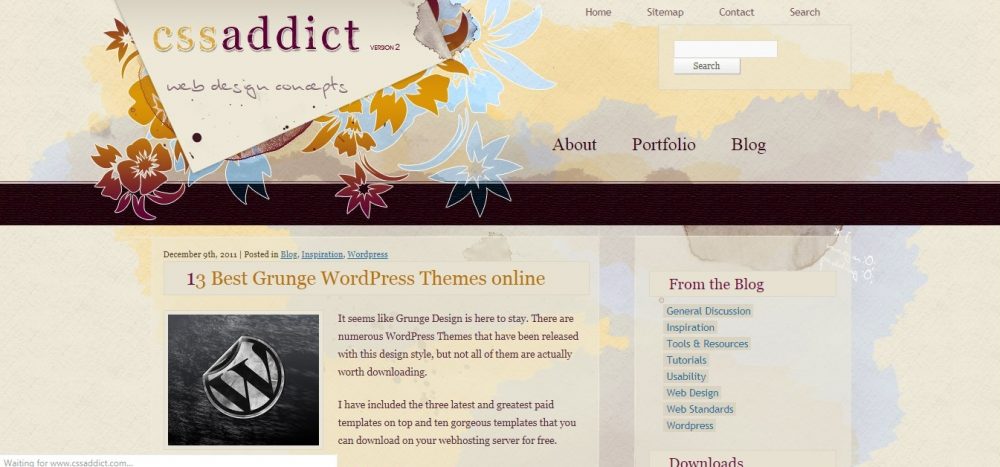
CSS addict

website: http://www.cssaddict.com/
We like the way the site owners fabricated only a slight emphasis with a watercolor effect on the main page, adding brilliant flowers that frame the website'southward logo! It looks elementary, just interesting and tasteful and goes well with a minimalistic pattern in brilliant colors!
This is the perfect option for that case when there's no need in making serious experiments with artistic design, merely you need to create a twist!
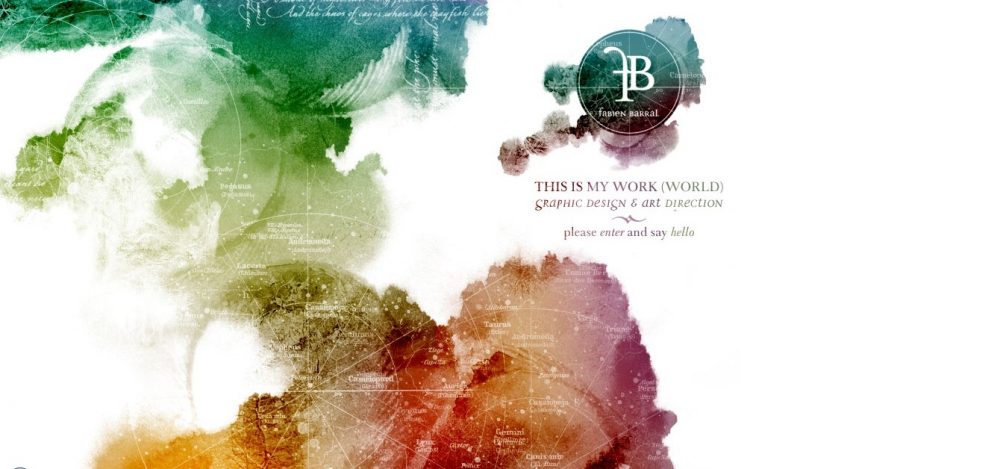
Fabien Barral

website: http://www.fabienbarral.com/index2.htm
Fabien Barral knows very well that in that location is no better way to emphasize the beauty and sophistication of watercolors on the website than to combine them with a white background!
On his new website, the designer decided to introduce amazing watercolor techniques, that have a complete refreshing effect on the design. The clear outlines of the starry heaven map combined with blurry watercolor spots create an unforgettable effect!
K4lab: light watercolor background

K4lab uses light watercolor accents on the background, focusing on a brighter illustration on the first program.
When moving to other pages, yous encounter that the website header combines like calorie-free and blurry watercolor accents in combination with rich, clear, illustrated elements.
Wrap upward
If yous desire to add together a touch of fine art to the routine of web design, watercolor techniques are a must!
Here are a few ways to get started with watercolor design:
- try to create a font;
- brand a pattern;
- employ a watercolor background;
- use watercolor for creating the master prototype, designed in artistic mode;
- create a logo with watercolor elements.
The watercolor design perfectly suits for:
- artist portfolio websites;
- various informal Spider web projects;
- projects that are designed for kids;
- online salvage the dates;
- issue piece of work;
- and, if used properly, for commercial websites.
Y'all want to create your website that meets the latest trends in web design and usability, but y'all don't have enough money for web-studio and coding skills?
Try Weblium – and you will be able to create your perfect website yourself in no time!
Test-drive a gratuitous version 🙂
Source: https://weblium.com/blog/watercolor-background-15-examples/
Posted by: moorefrehe1937.blogspot.com


0 Response to "How To Paint A Watercolor Background"
Post a Comment